ブログを立ち上げたと同時に、さまざまな問題に直面しました。。特に、hCaptcha for WordPressのプラグインには苦労しました🥲
ネットで検索して設定を始めるも、シークレットキーが見つからないという問題にぶつかりました🥹 調べても同じ問題を抱えている人が見当たらず😂
結局、諦めてContact Form7のインテグレーション機能を使うことであっさり問題が解決しました。バグだった可能性が高いです。
経緯をお話していきます〜
hCaptcha for wordpressとは
hCaptcha for WordPressは、ウェブサイトをスパムや乱用から保護するためのキャプチャシステムです😌
導入のきっかけは、ブログの運営が整ったと思った瞬間に、明け方に怪しい外国人風のアドレスから内容のないメールが3通届いたことです😱
このようなスパムメールの増加に対処するため、hCaptcha for WordPressを導入することにしました👍
hCaptchaは、スパムや乱用からウェブサイトを保護するためのキャプチャシステムであり、Google reCAPTCHAの代替として利用されます。hCaptchaは、ユーザーに画像やテキストの認識などの課題を提供し、ボットや自動化された攻撃からウェブサイトを守ります。
Chat GPTより
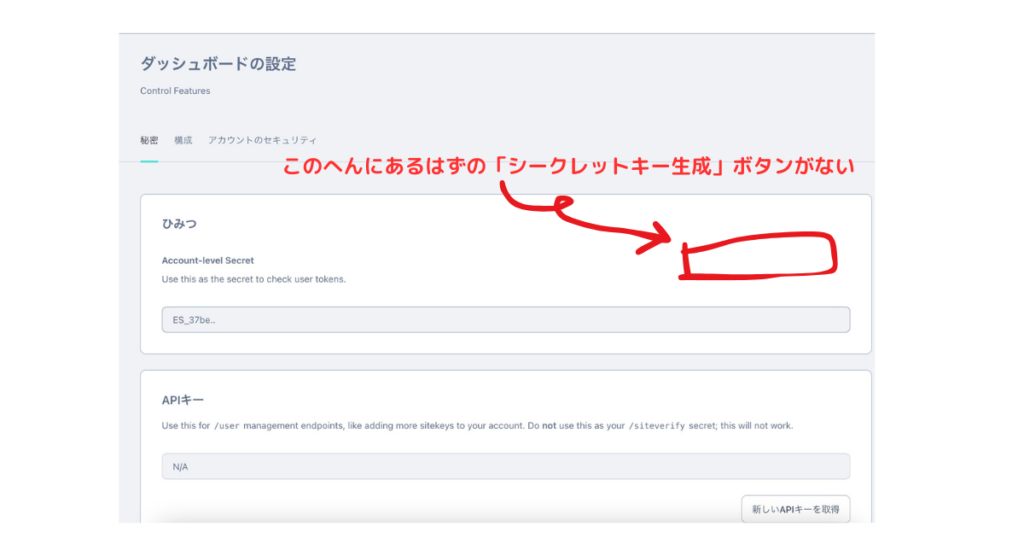
シークレットキーを生成ボタンがない
ネットで検索すると手順を丁寧に教えてくれるサイトが沢山あるんですが、・・なんかおかしい。
わたしのページでは、シークレットキーがそもそもでてきません😨
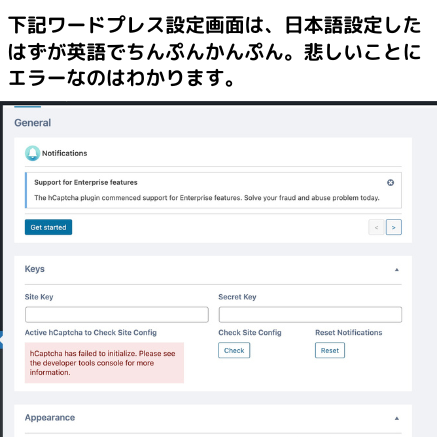
※画像粗くてすみません。

ボタンを押して生成したキーではなく、最初から表示されていたキーを入れてたり、さらに下のキーを入れてみたり(どちらも絶対ちがうよね・・・)試行錯誤するもエラー。

赤字の英語部分は、どうやら初期化に失敗しました、と表記されているよう。
???。
3時間以上経過の末、諦めました🙄
Contact Form7のインテグレーション機能を使用する事で解決
Contact Form7で、インテグレーション機能を使えば可能と発見。ちょうど入っていたプラグインだったので、早速設定😸
今度こそは!と、意気込み設定をしてみたら・・・
めっちゃくちゃ簡単でした。
嬉しかったので、下記簡単に手順載せておきます🤗
Contact Form 7では、Google reCAPTCHAを使用してフォームにスパム対策を追加することができます。reCAPTCHAは、フォームを送信する前にユーザーに画像認証を求めるセキュリティ機能です。これにより、自動化されたスパムボットからの不正な送信を防ぐことができます。reCAPTCHAをContact Form 7に統合する手順は以下の通りです:
- Google reCAPTCHAのサイトにアクセスし、サイトキーとシークレットキーを取得します。
- WordPressの管理画面にログインし、「Contact」→「Integration」を選択します。
- 「reCAPTCHA」セクションで、「Enable Google reCAPTCHA」をチェックします。
- サイトキーとシークレットキーを入力します。
- 「Save Changes」をクリックして設定を保存します。
これで、Contact Form 7のフォームにGoogle reCAPTCHAが追加され、スパム対策が強化されます。
ChatGPTより
あんなに悩んでたのに拍子抜けです。
まとめ
そもそも、スパム対策にはreCAPTCHAというものが主流とのことなんですが、エラーが多発していると聞いていました😐
それで私はhCaptchaを導入してみようと思いましたがこちらもエラー😱
回避しようとして選んだのに👀
パソコンて難しいですね〜
そしてContact Form7のインテグレーション機能が簡単すぎてびっくり。
こちらも、メリット・デメリットはあるそうなんですが、使ってみてまた考えたいと思います。
ほんとーーーに、沢山勉強になりました😹


